An intro to PostHog for Google Analytics users
Jul 04, 2023

On this page
- Initial PostHog setup
- Comparing PostHog and Google Analytics
- Creating your first dashboard
- Creating an insight
- Working with persons, groups, and cohorts
- Filtering with properties
- Measuring target user behavior with actions
- Useful tips for first-time PostHog users
- 1. Try using filters on dashboards
- 2. You can use formulas to create custom insights
- 3. Enabling session replay will change your life
- 4. Use the Pageview event to track unique users
- 5. Use breakdowns to view your top pages
- 6. Use the lifecycle insight to track new and returning users
- Added benefits of PostHog
- Further reading
With the sunsetting of the Google Analytics Universal Analytics platform and unhappiness with its replacement, Google Analytics 4 (GA4), many are looking for alternatives.
We’re biased, but PostHog is a great one. When compared with Google Analytics, it is:
- Easier to set up and capture data about traffic and usage.
- Provides all the same reports, views, and filters.
- Adds functionality like custom event capture, group analytics, session replays, A/B tests, and more.
This post will go over the basics you must know to make the transition from Google Analytics to PostHog.
Read our PostHog and Google Analytics comparison for an in-depth look at the differences
Initial PostHog setup
If you’ve set up Google Analytics, PostHog’s setup won’t look too different. After signing up, get the script snippet from the "web" option in the getting started flow, and paste it into the <head> tag of your site. You can put it right next to your Google Analytics code like this:
This works wherever code you can add code to your <head> tag, for example, site builders like WordPress and Webflow. Alternatively, you can add the PostHog snippet through Google Tag Manager or install the JavaScript library in your app.
When you set up the snippet or JS library, it autocaptures events (similar to GA4’s enhanced measurement) and they start showing up in your PostHog instance. Pageviews, clicks, inputs, and sessions are all captured without needing to create "properties," "streams," or instrument events yourself.
Comparing PostHog and Google Analytics
PostHog has much of the same functionality as Google Analytics, but much of it is tweaked and named differently. Here’s a quick comparison of the two:
| GA name | PostHog equivalent | |
| Report | Insight | Query and filter analytics data and visualize results. Types include trends, funnels, retention, and more. |
| View | Dashboard | A collection of insights displayed together. |
| Audience | Persons | Represents a user or set of users who create events, potentially filtered by properties or behaviors. |
| Segment | Filter | A way to create a subset of your data. |
| Dimensions | Properties | Additional details added to events, persons, and groups such as location, browser, and status. |
| Goals and conversions | Actions | An event or collection of events representing a target behavior. |
| Client ID | Distinct ID | A unique identifier for a user. |
| Measurement ID | Project API key | The unique identifier for your project, used to send data to your PostHog instance. |
Creating your first dashboard
PostHog has the same functionality as Google Analytics reports and views. For us, they are insights and dashboards.
When you first get into your PostHog instance, you see the default dashboard with a collection of insights like daily active users, growth accounting, and retention. If these insights don’t seem relevant to you, like if you are focusing on web traffic, you can customize your dashboards and insights to your needs.
Tailoring PostHog to your needs is done by creating a new dashboard with new insights. To help you with this, we built dashboard templates similar to the default views Google Analytics provides:
GA’s acquisition overview is similar to PostHog’s landing page report template. It contains insights on the most popular pages, referring domains, unique sessions, and session duration. This dashboard relies heavily on UTMs, so the campaign URL builder is still important here.
GA’s realtime overview is similar to PostHog’s real time analytics template. It contains insights on unique users, pageviews, locations, and browsers, all filtered for occurrences within the last 5 minutes.
GA’s engagement overview is similar to PostHog’s website traffic template. It contains insights on SEO performance, user behavior, web traffic, and content performance.
GA’s retention overview is similar to PostHog’s user retention template. It contains insights on overall retention, feature retention, and retention broken down by geography and device.
You can use these by going to the dashboards tab, clicking the "New dashboard" button, and selecting the template you want.
Creating an insight
Within these dashboards, you can edit the insights or add more. PostHog has insight types similar to GA’s trends, free form, conversion, path, and more. They are the key way to do analysis in PostHog.
To create one, you:
- Go to the insights tab, and click "New insight."
- Select the tab with the type you want, like "Trends."
- Select a data series, like "total count of pageviews."
- Add filters to that series, like "where current URL contains blog."
- Customize the visualization with types and breakdowns, like using the total value bar graph broken down by the current URL.
- Save and add it to a dashboard.
Each type has unique functionality such as direct SQL aggregations in trends, attribution type in funnels, return windows in retention, wild card groups in paths, and more.
Working with persons, groups, and cohorts
Although PostHog is event-based, it still gathers details about users. To do an analysis similar to Google Analytics’ audiences or segments, we rely on person and group data.
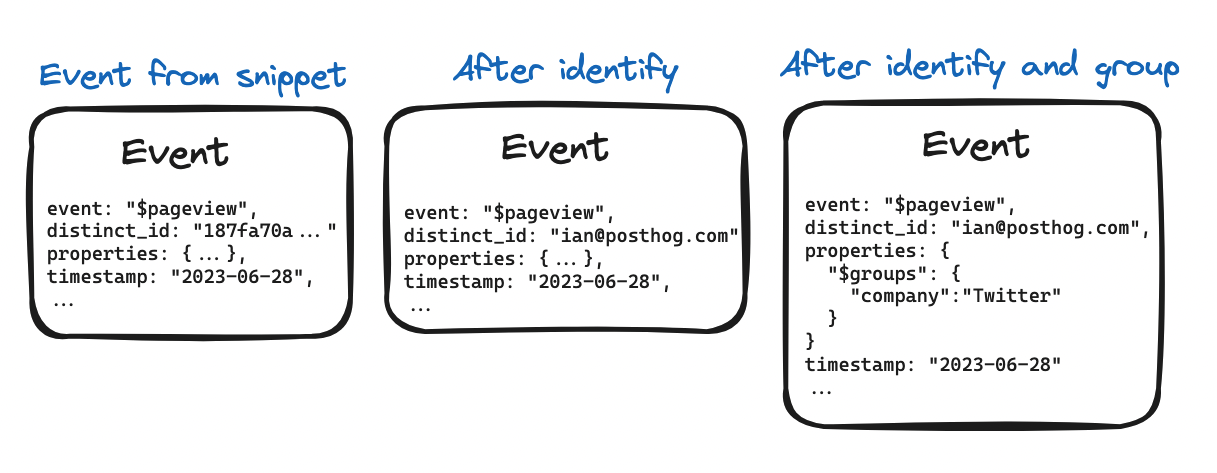
- Every event contains a distinct ID for a person.
- With the snippet, every person gets an anonymous distinct ID. This gets stored in a cookie and automatically added to the events they trigger.
- You can use the identify function to connect a person with a distinct ID like email or username.
- You can use the group function to connect a person with a group like an organization or company.

You can then use all of this data in your insights. For example, you can aggregate an event series by unique users, monthly active users, unique groups, and more.
Filtering with properties
Like Google Analytics, each of the event series, insights, and dashboards is filterable. Filters are largely created with our version of "dimensions," named properties.
Properties are keys and values set on events, persons, and groups adding more details about them. For example, the pageview event contains properties for the timestamp, OS, browser, current URL, referring domain, geographic data, and more. PostHog automatically adds some properties, but if you capture custom events, you can also send as many custom properties as you want.
You can also use properties to create cohorts. These are lists of users meeting behavior or property criteria, such as completing an event for the first time or being a paid user. You can then use cohorts as filters throughout PostHog.
Measuring target user behavior with actions
The PostHog equivalent to goals and conversions are actions. An action is one or more events with filters matching a user’s behavior. For example, a "shown interest" action could include a visit to the pricing page, clicking a book demo button, or signing up.
You create actions in the data management tab. Once created, you can use them in insights. For example, if you want to track conversion, they are especially useful in the funnel-type insight. Actions can also trigger webhooks and send messages in Slack or Teams.
Beyond actions, PostHog also can run A/B tests, which compare "test" and "control" variants to calculate whether a change impacts a goal metric. This is our version of Google Optimize. For an example, see "How to run A/B tests in Webflow with PostHog."
Useful tips for first-time PostHog users
1. Try using filters on dashboards
Filters work the same way on insights and dashboards. Want to see the same metrics for your whole website and a specific URL? Just create one dashboard, and then filter the dashboard by Current URL to view those same metrics for a single URL, or a collection of similar pages. Want to see those metrics for a specific cohort? You can do that too, among many other things.
2. You can use formulas to create custom insights
Trends support simple mathematical formulas, which makes it easy to create custom insights to track specific conversion events and percentage trends. Simply setup two or more variables (e.g. unique users and unique users from Germany) then input a formula the same way you would in Google Sheets or Excel like B/A. This is useful for tracking metrics like sessions per user or pages per user.
3. Enabling session replay will change your life
Session replay is incredibly powerful. Knowing how many people reach your pricing, and where they came from, is useful. Seeing what they do when they get there is truly actionable. Session replay is tightly integrated in PostHog, so you can quickly go from viewing a funnel insight to watching users who went through it. You get 15,000 recordings for free each month, and there are numerous ways to limit how many you capture if you want to be selective.
4. Use the Pageview event to track unique users
Unique users isn't a default metric in PostHog because it's event-based, but it's still easy to track. To do so, select the pageview event when building insights, then select unique users from the adjacent dropdown. This will show you the number of unique users who triggered the pageview event – i.e. the number of unique users you visited your website. You can also track unique sessions this way.
5. Use breakdowns to view your top pages
Just want to see the top pages on your website? Create a Trends insight, click Add breakdown, and add the event property Current URL. To view these in a bar chart or table, go to Chart type and select either from the Total value options. Alternatively, you can use our Landing pages dashboard template.
6. Use the lifecycle insight to track new and returning users
The Lifecycle insight breaks down unique users who complete your desired event by:
New – Users who did the event or action during the interval and were also created during that period.
Returning – Someone who was active in the previous interval, and is also active in the current interval.
Resurrecting - Someone who was not active in the previous interval, and became active once again.
Dormant - Users who are not active in the current interval, but were active in the previous interval.
This makes it an easy way to track new and returning visitors to your website, and you can toggle each user cohort on and off as you please.
Added benefits of PostHog
Easy custom event capture with nearly limitless custom properties.
Session replays with visuals of actual user behavior on your site and performance stats.
Data connections to import events from sources Segment and to export to destinations like BigQuery and Snowflake.
Direct SQL querying and customization with HogQL.
Free for 1 million events and 15,000 session recordings per month, see pricing for more.
Further reading
- What to do after installing PostHog in 5 steps
- Complete guide to event tracking
- A non-technical guide to understanding data in PostHog